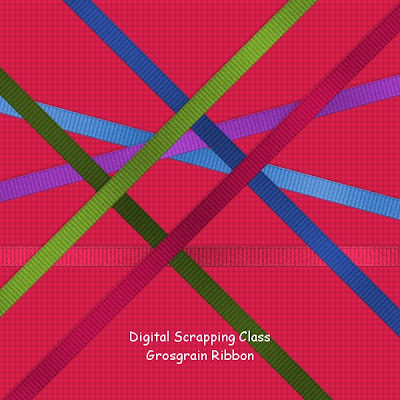
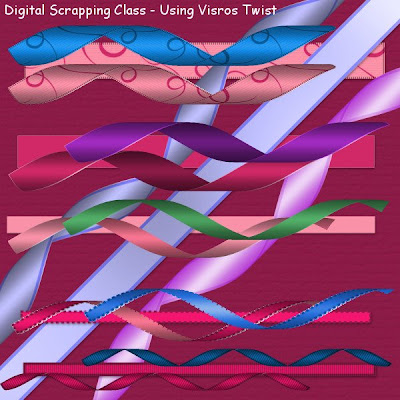
Curled Ribbons with Visros

Open a new image 600 x 600 pixels at 300 pixels per inch.
Draw out a rectangle using preset shapes
Convert to raster layer
Fill with pattern or colour of choice
Keep selected
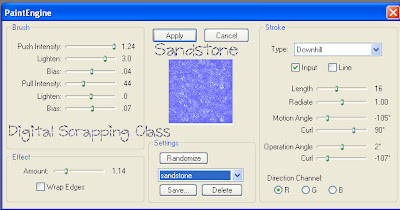
Apply chosen texture
Go to your plug-in menu, choose Visros, then Twist.
Use the settings below.
Position - Top left
Selection - Input
Parameters
direction - 30
location - 100
radius - 30
Page properties
Keep going back to Page Properties
and go to each of the property options and choose
Fore Page - image (the rectangle you drew) - opaque
Back Page - solid custom color - opaque -
(on the patterned ribbon I used - image - master image - opaque)
(on the plain ribbon I used - solid - customer colour and chose a darker shade)
(on the pale pink ribbon I used - solid - front colour - opaque)
Ground Page - solid - transparent - make sure the slider is fully to transparent
Unselected page - solid - transparent
As always, Experiment,
Try changing the direction / location / radius / settings
and using Adjust / Hue and Saturation / Hue/Saturation/Lightness - try colourizing your finished ribbons
Maybe try adding Greg's Pool Shadow to your straight ribbons - use intensity at about 52