Monday
Easy Paper Patterns
Tutorial Note:
Using Project Dogwaffle 1.2 (Freeware) which you can download here
PURE EXPERIMENTATION
1) Download the Freeware
2) Scan for Viruses
3) Paint a random picture using the brush and various settings
4) Save as .bmp so that you can open it in Paint Shop Pro
5) Open in Paint Shop Pro and save as .jpg
6) Make a paper using Effects / Image Effects / Seamless tiling
Your creations are yours to do with as you please
This is merely an idea to spark your creativity!
Labels:
Paper
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Staple
Labels:
Staple
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Friday
Metal and Gel Flower
Metal and Gel Flower

Make some fun elements for your scrap pages - Let's see what you can create!
Look at this tutorial to help you
Rhonda's Digital Designs

Make some fun elements for your scrap pages - Let's see what you can create!
Look at this tutorial to help you
Rhonda's Digital Designs
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Thursday
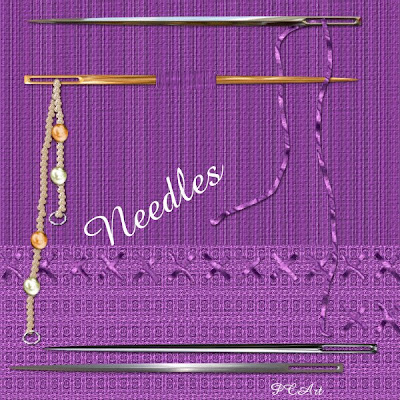
Digital Scrapbook Element Tutorial Needles

Above is my result of the needles elements made using the following tutorial.
Make some fun needles and threads using this tutorial as a guide
http://pspbuddies.com/pspTutor/CSGreen/needle/needle.html
See Shawna's tutorial to make thread here
http://pspbuddies.com/pspTutor/CSGreen/needle/needle.html
See Shawna's tutorial to make thread here
Labels:
Digital Art,
Needles,
Paintshop Pro,
Scrapbook Elements,
Tutorial
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Monday
Create a CD in Paintshop Pro XI
Create a CD in Paintshop Pro XI
©PCArt 22 September 2008

To create this representation of a CD you will need
the UnPlugged Tools - CD Shader - Plugin available HERE
Open New Canvas 13cm x 13cm
Transparent
300pixels per inch
Foreground / Background / Colour White
Preset Shapes Ellipse Vector and Anti-alias checked
Hold Shift Key down to maintain shape
Draw out a circle from top left corner of canvas to bottom right corner (to fit canvas)
Object Align Centre in Canvas
Convert to Raster
Selections Select All Float Defloat
Effects / Plugins / UnPlugged Tools / CD Shader
Selections Select None This will be your bottom layer.
Duplicate First Layer Resize 40% (all Layers Unchecked) This is your Second Layer
Duplicate Second Layer Resize 90% (all Layers Unchecked) This is your Third Layer
Duplicate Third Layer Resize 95% (all Layers Unchecked) This is your Fourth Layer
Go back to your Second Layer
Adjust Brightness 0 Contrast 41
Go to your Fourth layer
Adjust Brightness 0 Contrast 41
Go to your First layer
Select white centre with the magic wand and delete this area on all layers.
Go to your top layer and select inner circle with the magic wand
add a new layer fill selection with white and apply CD Shader
Selections Modify Contract by 12 and delete.
Merge Visible
Adjust Hue Saturation Lightness
Hue 243 Lightness 6 Saturation 0
Add Label or decorate or colorize.
Play around with brightness and contrast.
Experiment with your settings.
Hope you have fun with this easy tutorial.
PCArt
©PCArt 22 September 2008

To create this representation of a CD you will need
the UnPlugged Tools - CD Shader - Plugin available HERE
Open New Canvas 13cm x 13cm
Transparent
300pixels per inch
Foreground / Background / Colour White
Preset Shapes Ellipse Vector and Anti-alias checked
Hold Shift Key down to maintain shape
Draw out a circle from top left corner of canvas to bottom right corner (to fit canvas)
Object Align Centre in Canvas
Convert to Raster
Selections Select All Float Defloat
Effects / Plugins / UnPlugged Tools / CD Shader
Selections Select None This will be your bottom layer.
Duplicate First Layer Resize 40% (all Layers Unchecked) This is your Second Layer
Duplicate Second Layer Resize 90% (all Layers Unchecked) This is your Third Layer
Duplicate Third Layer Resize 95% (all Layers Unchecked) This is your Fourth Layer
Go back to your Second Layer
Adjust Brightness 0 Contrast 41
Go to your Fourth layer
Adjust Brightness 0 Contrast 41
Go to your First layer
Select white centre with the magic wand and delete this area on all layers.
Go to your top layer and select inner circle with the magic wand
add a new layer fill selection with white and apply CD Shader
Selections Modify Contract by 12 and delete.
Merge Visible
Adjust Hue Saturation Lightness
Hue 243 Lightness 6 Saturation 0
Add Label or decorate or colorize.
Play around with brightness and contrast.
Experiment with your settings.
Hope you have fun with this easy tutorial.
PCArt
Labels:
Compact Disc
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Thursday
Old Paper by Shawna
Old Paper by Shawna

Tutorial Link
TOU from Shawna
If you do this tutorial, your end result is yours to do whatever you wish; give it away as a freebie, use it as part of a kit, or sell it for profit. A mention or a link back here would be appreciated but is not mandatory.

Tutorial Link
TOU from Shawna
If you do this tutorial, your end result is yours to do whatever you wish; give it away as a freebie, use it as part of a kit, or sell it for profit. A mention or a link back here would be appreciated but is not mandatory.
Labels:
Paper
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Tuesday
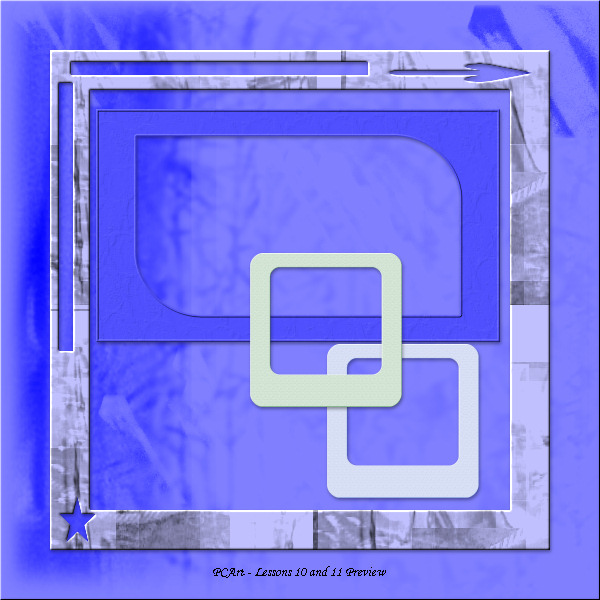
Sizing for Posting / Creating a Preview
Sizing for Posting / Creating a Preview

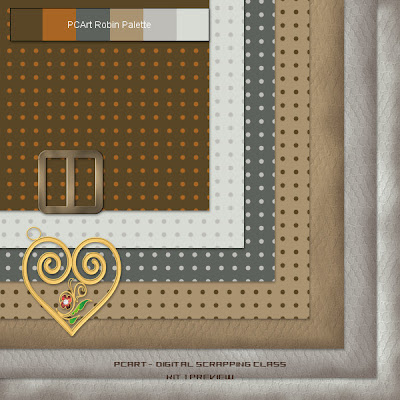
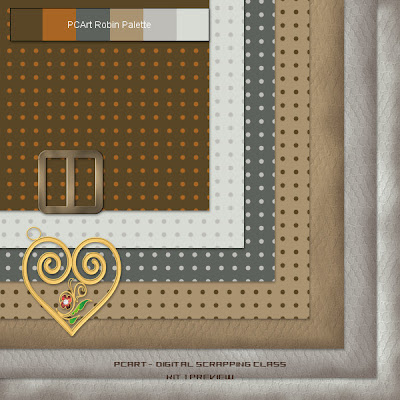
PC-ArtDSCKit1Prv.jpg - Click on image to see full size PREVIEW
weight for e-mail or web approximately 165kb
12 inch x 12 inch papers at 300 pixels per inch
Resized to
600 pixels x 600 pixels at 78 pixels per inch "smart size"
Elements resized to 17% or 20%
1 - Picture this.........
You have created a great collection of papers and elements and they are created for a 12 inch by 12 inch and 300dpi layout.
Now you want to show your kit to the world via e-mail or on the web but they are so huge!
Here is what to do.......This way you will maintain most of the detail and quality even though you are
downsizing everything.
2 - PAPERS - When you are satisfied with them - save each of them as yourpapername.jpg
I do this and then delete my paper .psp images because they are just way too big!
3 - Now you want to create a preview of your papers and you want to place all your gorgeous elements on to it as well.
4 - Open any one of your papers that are in .jpg format
Resize it from 300 dpi to 72 or 78 dpi
and change the size from 12 inches x 12 inches to 600 pixels x 600 pixels - "smart size"
5 - Now SAVE it AS yourkitnamePRV.psp
6 - Selections - select all - add a new raster layer - keep selected
7 - Open another paper and copy and paste into selection on the new layer
8 - Repeat steps 6 - 8 until you have all your papers on their own layers
9 - Selections - select none - move and rotate and position all your papers where you want them to be.
Save
10 - ADD ELEMENTS - open one of your elements
- copy and paste as a new layer onto your preview
resize only the element layer to 17% or 20%
this will show you approximately how big your element is against your 12x12 layout
11 - continue adding your elements in this way and moving them to your liking
12 - when you are happy with your preview add your name and kit name etc to the top
13 - add a new layer "select all" and crop to selection - this will get rid of all the paper edges that went out of view whilst moving them about.
14 - Merge your layers and Save your completed preview as .jpg for posting to your blog or group

PC-ArtDSCKit1Prv.jpg - Click on image to see full size PREVIEW
weight for e-mail or web approximately 165kb
12 inch x 12 inch papers at 300 pixels per inch
Resized to
600 pixels x 600 pixels at 78 pixels per inch "smart size"
Elements resized to 17% or 20%
1 - Picture this.........
You have created a great collection of papers and elements and they are created for a 12 inch by 12 inch and 300dpi layout.
Now you want to show your kit to the world via e-mail or on the web but they are so huge!
Here is what to do.......This way you will maintain most of the detail and quality even though you are
downsizing everything.
2 - PAPERS - When you are satisfied with them - save each of them as yourpapername.jpg
I do this and then delete my paper .psp images because they are just way too big!
3 - Now you want to create a preview of your papers and you want to place all your gorgeous elements on to it as well.
4 - Open any one of your papers that are in .jpg format
Resize it from 300 dpi to 72 or 78 dpi
and change the size from 12 inches x 12 inches to 600 pixels x 600 pixels - "smart size"
5 - Now SAVE it AS yourkitnamePRV.psp
6 - Selections - select all - add a new raster layer - keep selected
7 - Open another paper and copy and paste into selection on the new layer
8 - Repeat steps 6 - 8 until you have all your papers on their own layers
9 - Selections - select none - move and rotate and position all your papers where you want them to be.
Save
10 - ADD ELEMENTS - open one of your elements
- copy and paste as a new layer onto your preview
resize only the element layer to 17% or 20%
this will show you approximately how big your element is against your 12x12 layout
11 - continue adding your elements in this way and moving them to your liking
12 - when you are happy with your preview add your name and kit name etc to the top
13 - add a new layer "select all" and crop to selection - this will get rid of all the paper edges that went out of view whilst moving them about.
14 - Merge your layers and Save your completed preview as .jpg for posting to your blog or group
Labels:
Sizing of elements
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Monday
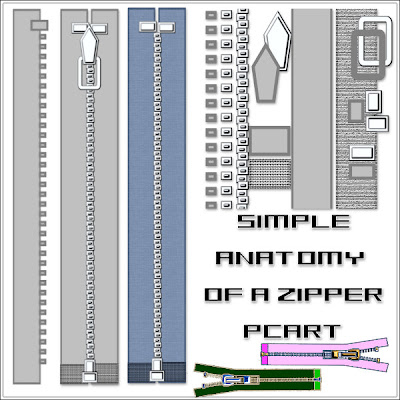
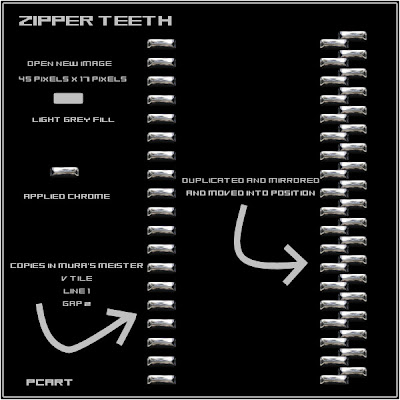
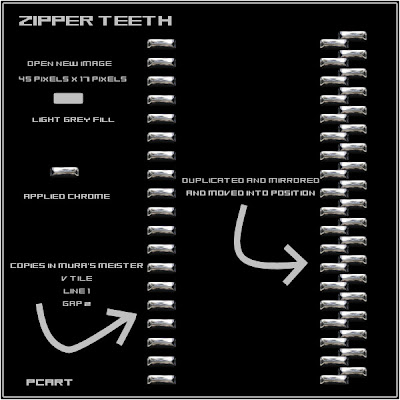
Zipper
Paint Shop Pro Zipper Tutorial
by ©PCArt 26 May 2008
Using Paint Shop Pro
This is a basic tutorial guide to create a zipper in Paint Shop Pro, for your scrapping. It might be rated as an advanced tutorial because, a lot of imagination is required as I want your results to really be your own!
You will need Mura's Meister Copies. If you don't have it, do a Google search and you are sure to find it quite easily.

Tutorial - see the image for guidance
Open a new Image 650 pixels x 1850 pixels at 300 pixels per inch
Transparent Background.
Preset Shape Rectangle Anti-alias and Create as Vector checked
Retain style unchecked
Line style default solid Width 10
Foreground Colour #808080
Background Fill Colour #c0c0c0
1)Draw out a tall narrow rectangle and Convert to Raster layer
2)Draw Small rectangle at top of zipper and Convert to Raster layer
3)Draw out an even smaller rectangle for a zipper tooth - Convert to Raster layer
4)Effects Plugins Mura's Meister Copies - Reset and then change Tile Mode to V Tile
and change Number to 1 and Gap to 1 or 2 (depending on the size of the tooth)
See Zipper Teeth Image below if you want to make the teeth first and build your zip around them.
5) Use your selection tool to select and cut away extra teeth at top and bottom.
6) Apply Your Sculpture or bevel to the teeth.
7) Apply your sculpture or bevel to the small rectangle.
6) Apply your texture or colour to your long rectangle.
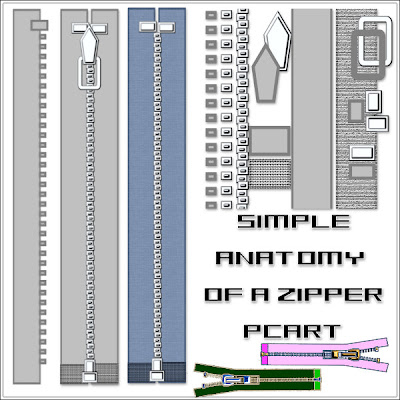
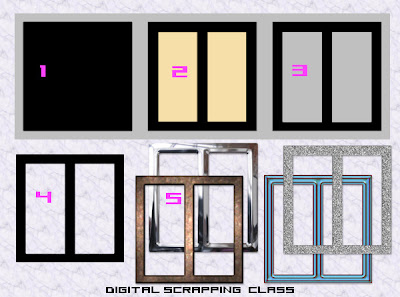
8) See images to place your zipper parts together.
9) Duplicate and position where necessary.
10)Use your imagination to draw the extra pieces to make your zipper details.
Once you see how easy it can be and you have got the idea of how your zipper is constructed and fits together, you can start experimenting with different shaped teeth and fabrics. Go your own way with your imagination, making your own styles and shapes and improving on details for the shaping, the teeth and zipper pull and fabric etc.,
*Idea* When you have created a set of zipper teeth that you like save as a separate image and add your fabrics to it.

Click on Image above to see a larger Preview

Have a look at different zippers to see how many styles there are.
by ©PCArt 26 May 2008
Using Paint Shop Pro
This is a basic tutorial guide to create a zipper in Paint Shop Pro, for your scrapping. It might be rated as an advanced tutorial because, a lot of imagination is required as I want your results to really be your own!
You will need Mura's Meister Copies. If you don't have it, do a Google search and you are sure to find it quite easily.

Tutorial - see the image for guidance
Open a new Image 650 pixels x 1850 pixels at 300 pixels per inch
Transparent Background.
Preset Shape Rectangle Anti-alias and Create as Vector checked
Retain style unchecked
Line style default solid Width 10
Foreground Colour #808080
Background Fill Colour #c0c0c0
1)Draw out a tall narrow rectangle and Convert to Raster layer
2)Draw Small rectangle at top of zipper and Convert to Raster layer
3)Draw out an even smaller rectangle for a zipper tooth - Convert to Raster layer
4)Effects Plugins Mura's Meister Copies - Reset and then change Tile Mode to V Tile
and change Number to 1 and Gap to 1 or 2 (depending on the size of the tooth)
See Zipper Teeth Image below if you want to make the teeth first and build your zip around them.
5) Use your selection tool to select and cut away extra teeth at top and bottom.
6) Apply Your Sculpture or bevel to the teeth.
7) Apply your sculpture or bevel to the small rectangle.
6) Apply your texture or colour to your long rectangle.
8) See images to place your zipper parts together.
9) Duplicate and position where necessary.
10)Use your imagination to draw the extra pieces to make your zipper details.
Once you see how easy it can be and you have got the idea of how your zipper is constructed and fits together, you can start experimenting with different shaped teeth and fabrics. Go your own way with your imagination, making your own styles and shapes and improving on details for the shaping, the teeth and zipper pull and fabric etc.,
*Idea* When you have created a set of zipper teeth that you like save as a separate image and add your fabrics to it.

Click on Image above to see a larger Preview

Have a look at different zippers to see how many styles there are.
Labels:
Zippers
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Tuesday
Sequins Tutorial using Paintshop Pro
Sequins by PCArt Creativity
Created with Paint Shop Pro XI

After a number of requests for a tutorial to create digital scrap sequins, I decided to try and figure out a way to make them, this is my result.
1)
Open a 2 inch x 2 inch Transparent canvas 300 pixels per inch
Click on preset shapes and choose Dodecagon
Line solid width 2 Create as vector and Anti-alias checked
and Retain Style un-checked
On the materials palette foreground colour #808080
background fill colour #c0c0c0
Draw out your Dodecagon whilst holding down your shift key
Objects/Align/Centre in Canvas
Convert to Raster
Save as Sequin .psp image and keep open in your work space.
2)
Open another 2 inch x 2 inch Transparent canvas 300 pixels per inch
Go Back to Preset Shapes and with the same settings as before
and holding your shift key down draw out a Hexagon
Objects/Align/Centre in Canvas
Convert to raster
Save as Honeycomb .psp image and keep open in your work space.
3)
Duplicate Hexagon 6 times and move each to form a honeycomb pattern
Merge Visible
4)
Copy Honeycomb and paste onto the Sequin (Dodecagon) image as a new Layer
Move Honeycomb Layer to bottom and keep visible
5)
Go Back to the Dodecagon layer and click outside the shape with magic wand
expand by 1 pixel
go to down to honeycomb layer and click delete selection to get rid of the outside pieces
Move Honeycomb Layer to the top
Merge Visible
Save
6)
Use the Magic wand to select each area - clockwise - starting from the top one.
Top section - Adjust / Brightness and Contrast / Highlight/Midtone/Shadow / Absolute Adjustment
Shadow 0 Midtone 50 Highlight 100
Second Section change Highlight to 75
Third Section change Highlight to 55
Bottom section change Highlight to 40
Fifth Section change highlight to 50
Sixth Section change highlight to 70
Centre Change Highlight to 0
Cut a small circle out of the middle
Save
7)
Click outside your shape with your magic wand
invert and contract by 1 pixel
Keep selected
Add New layer
Layer Opacity set at BURN - fill selection with a linear gradient
Apply Noise at Gaussian Monochrome 12 if you wish
Merge visible
Re size as you wish.
SAVE as .png
Created with Paint Shop Pro XI

After a number of requests for a tutorial to create digital scrap sequins, I decided to try and figure out a way to make them, this is my result.
1)

Open a 2 inch x 2 inch Transparent canvas 300 pixels per inch
Click on preset shapes and choose Dodecagon
Line solid width 2 Create as vector and Anti-alias checked
and Retain Style un-checked
On the materials palette foreground colour #808080
background fill colour #c0c0c0
Draw out your Dodecagon whilst holding down your shift key
Objects/Align/Centre in Canvas
Convert to Raster
Save as Sequin .psp image and keep open in your work space.
2)

Open another 2 inch x 2 inch Transparent canvas 300 pixels per inch
Go Back to Preset Shapes and with the same settings as before
and holding your shift key down draw out a Hexagon
Objects/Align/Centre in Canvas
Convert to raster
Save as Honeycomb .psp image and keep open in your work space.
3)

Duplicate Hexagon 6 times and move each to form a honeycomb pattern
Merge Visible
4)

Copy Honeycomb and paste onto the Sequin (Dodecagon) image as a new Layer
Move Honeycomb Layer to bottom and keep visible
5)

Go Back to the Dodecagon layer and click outside the shape with magic wand
expand by 1 pixel
go to down to honeycomb layer and click delete selection to get rid of the outside pieces
Move Honeycomb Layer to the top
Merge Visible
Save
6)

Use the Magic wand to select each area - clockwise - starting from the top one.
Top section - Adjust / Brightness and Contrast / Highlight/Midtone/Shadow / Absolute Adjustment
Shadow 0 Midtone 50 Highlight 100
Second Section change Highlight to 75
Third Section change Highlight to 55
Bottom section change Highlight to 40
Fifth Section change highlight to 50
Sixth Section change highlight to 70
Centre Change Highlight to 0
Cut a small circle out of the middle
Save
7)

Click outside your shape with your magic wand
invert and contract by 1 pixel
Keep selected
Add New layer
Layer Opacity set at BURN - fill selection with a linear gradient
Apply Noise at Gaussian Monochrome 12 if you wish
Merge visible
Re size as you wish.
SAVE as .png
Labels:
Digital Art,
Paintshop Pro,
Scrapbook Elements,
Scrapbooking,
Sequins,
Tutorial
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Wednesday
Quick 'n Easy Buckles Tutorial
Quick 'n Easy Buckles
by PCArt

I know I had some problems making the buckle and I also know I'm not the only one who had difficulty following the tutorial we have. So here is my quick 'n easy solution!
(My buckle was drawn out on a 300 x 300 pixel canvas at 300 pixels per inch.)
Fill your canvas with a light grey.
1) Using your square preset shape - vector and antialias checked - background fill colour black - draw out a square for your buckle as large as you want it to be. Object / align / centre in canvas. Convert to raster.
2) On a new layer using your rectangle preset shape - vector and antialias checked - background fill any other colour - draw out a rectangle where you want the left hand opening of the buckle to be. Position it exactly as you want it to be. Duplicate this layer and go to image mirror. Close your bottom layers. Keep only the twin rectangles visible. Merge visible.
3) View all layers again. On the twin rectangle layer - selections / select all / selections / float / selections defloat. Selections / Modify expand x 1 pixel - go to your black layer and press delete. Selections None.
Go back to your twin rectangle layer and delete it. Go to your grey layer and delete it.
4) You now have a Template for your buckles. SAVE AS BUCKLE TEMPLATE.psp image
5) Use your template "selected and expanded x 1 pixel / antialias checked "
- then on a new layer - fill with colours, patterns, apply bevels, sculptures, etc.
Cut your finished buckles and paste each as a new image and Save As .png
by PCArt

I know I had some problems making the buckle and I also know I'm not the only one who had difficulty following the tutorial we have. So here is my quick 'n easy solution!
(My buckle was drawn out on a 300 x 300 pixel canvas at 300 pixels per inch.)
Fill your canvas with a light grey.
1) Using your square preset shape - vector and antialias checked - background fill colour black - draw out a square for your buckle as large as you want it to be. Object / align / centre in canvas. Convert to raster.
2) On a new layer using your rectangle preset shape - vector and antialias checked - background fill any other colour - draw out a rectangle where you want the left hand opening of the buckle to be. Position it exactly as you want it to be. Duplicate this layer and go to image mirror. Close your bottom layers. Keep only the twin rectangles visible. Merge visible.
3) View all layers again. On the twin rectangle layer - selections / select all / selections / float / selections defloat. Selections / Modify expand x 1 pixel - go to your black layer and press delete. Selections None.
Go back to your twin rectangle layer and delete it. Go to your grey layer and delete it.
4) You now have a Template for your buckles. SAVE AS BUCKLE TEMPLATE.psp image
5) Use your template "selected and expanded x 1 pixel / antialias checked "
- then on a new layer - fill with colours, patterns, apply bevels, sculptures, etc.
Cut your finished buckles and paste each as a new image and Save As .png
Labels:
Buckles
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Thread your Buckle Tutorial
Thread your Buckle
Quick Tutorial from PCArt

Place a ribbon on your canvas
place the buckle on top of the ribbon on a new layer where you want it to be
duplicate the buckle layer and move the duplicate layer to the bottom
go back to the buckle on the top layer
selections / select all / selections float / selections defloat
stay on top layer and keep selected
use the eraser to erase the buckle bar in the middle so that the ribbon underneath shows through.
OR erase the outer bars instead so that the ribbon threads through the opposite way.
Quick Tutorial from PCArt

Place a ribbon on your canvas
place the buckle on top of the ribbon on a new layer where you want it to be
duplicate the buckle layer and move the duplicate layer to the bottom
go back to the buckle on the top layer
selections / select all / selections float / selections defloat
stay on top layer and keep selected
use the eraser to erase the buckle bar in the middle so that the ribbon underneath shows through.
OR erase the outer bars instead so that the ribbon threads through the opposite way.
Labels:
Buckles
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Monday
Doodles
DOODLES
Get your pen and paper out and start doodling!
Tutorial Note
**If you are drawing your doodles by mouse on your canvas in Paint Shop Pro...You will find that if you adjust your tracking to a higher number, your doodle lines will be smoother. Do a test and see with tracking at 1, you get jagged edges, then change the tracking to around 50 - 100 and the edges become smoother.

**Doodles above drawn on White paper with a black Paper Mate Fineline pen.
I browsed though some fairy images I have on my PC to get a few ideas for the doodles. An artist I once knew always said that we do need reference material!

I made this lot playing with lines and vectors and preset shapes and used the wave setting and also played with layer opacity .....and the vine is supposed to look like lizards :) I remember seeing an armband tattoo on a friend, designed by her husband a few years ago, so I kind of played with that from memory.
Get your pen and paper out and start doodling!
Tutorial Note
**If you are drawing your doodles by mouse on your canvas in Paint Shop Pro...You will find that if you adjust your tracking to a higher number, your doodle lines will be smoother. Do a test and see with tracking at 1, you get jagged edges, then change the tracking to around 50 - 100 and the edges become smoother.

**Doodles above drawn on White paper with a black Paper Mate Fineline pen.
I browsed though some fairy images I have on my PC to get a few ideas for the doodles. An artist I once knew always said that we do need reference material!

I made this lot playing with lines and vectors and preset shapes and used the wave setting and also played with layer opacity .....and the vine is supposed to look like lizards :) I remember seeing an armband tattoo on a friend, designed by her husband a few years ago, so I kind of played with that from memory.
Labels:
Doodles
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Sunday
Eraser Brush Paper
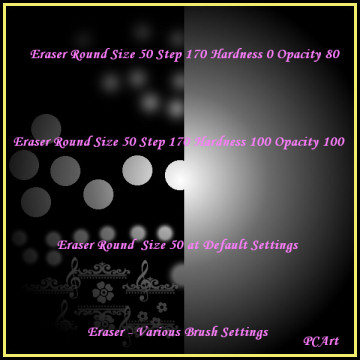
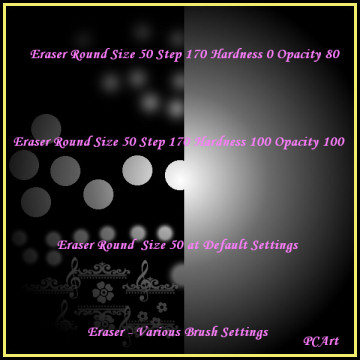
Eraser Brush Paper
by PCArt
The eraser can be a useful tool when creating papers - decorate the top layer using various brush patterns along with the eraser instead of the paint brush to pull the bottom colour through in places.


Open a new Canvas (12 inch x 12 inch at 300 pixels per inch)
Fill your canvas with a colour or a pattern.
*I filled the bottom layer with a pattern fill "Cracked paint"
Add a New Layer and fill with another colour or pattern.
*I filled mine with colour #989dc4
Click on your eraser tool and then choose a brush pattern.
Then on the top layer
Use the eraser at various settings, changing the size, step, density and opacity to see how your eraser works.
Then change your top layer opacity options to dodge, or burn or difference, or luminance etc.
and notice the various results! You will be pleasantly surprised by the different effects you can create.,
*Mine is on Multiply.
Apply additional Texture if you wish or even more layers and repeat what you have done.
* My texture is Effects / Texture Effects / Textures set to Default - then Texture - Grain Long - size 270 and depth 3
- then merge the layers and save as yourpapername .jpg
Preview resized to , 78 pixels per inch at 600 pixels by 600 pixels smart size.
When creating Grunge effect on Papers or items - the trick is to play with multiple layers set at different layer properties such as overlay, burn, dodge etc., and also the opacity of those layers - and distressing your layers even more by using your eraser brush.

I made the brushes from photographs I took of seagulls flying past my window, and from a bunch of lilies and twigs at Christmas time,the others were from preset shape star just brushed on in different colours and at different sizes, and a stamp from a horseshoe I tubed previously. I made the background from pieces of photos from some bits of some of my other odd photos all pieced together and overlaid and layer properties blend modes and opacity played with.

by PCArt
The eraser can be a useful tool when creating papers - decorate the top layer using various brush patterns along with the eraser instead of the paint brush to pull the bottom colour through in places.


Open a new Canvas (12 inch x 12 inch at 300 pixels per inch)
Fill your canvas with a colour or a pattern.
*I filled the bottom layer with a pattern fill "Cracked paint"
Add a New Layer and fill with another colour or pattern.
*I filled mine with colour #989dc4
Click on your eraser tool and then choose a brush pattern.
Then on the top layer
Use the eraser at various settings, changing the size, step, density and opacity to see how your eraser works.
Then change your top layer opacity options to dodge, or burn or difference, or luminance etc.
and notice the various results! You will be pleasantly surprised by the different effects you can create.,
*Mine is on Multiply.
Apply additional Texture if you wish or even more layers and repeat what you have done.
* My texture is Effects / Texture Effects / Textures set to Default - then Texture - Grain Long - size 270 and depth 3
- then merge the layers and save as yourpapername .jpg
Preview resized to , 78 pixels per inch at 600 pixels by 600 pixels smart size.
When creating Grunge effect on Papers or items - the trick is to play with multiple layers set at different layer properties such as overlay, burn, dodge etc., and also the opacity of those layers - and distressing your layers even more by using your eraser brush.

I made the brushes from photographs I took of seagulls flying past my window, and from a bunch of lilies and twigs at Christmas time,the others were from preset shape star just brushed on in different colours and at different sizes, and a stamp from a horseshoe I tubed previously. I made the background from pieces of photos from some bits of some of my other odd photos all pieced together and overlaid and layer properties blend modes and opacity played with.

Labels:
Eraser Brush
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Faux Felt Shapes
Tutorial - ELEMENT: Faux felt shapes - (By Tracey Renemo 2006) -
*2017 - The link to the tutorial is no longer available - please see my notes below.

Note from Pat
Here are my step by step instructions - all credit goes to Tracey Renemo for originally writing the faux felt tutorial.
1) Open the felt-like pattern in your work space and minimize it.
2) Open a new canvas 6 inches by 6 inches at 300 pixels per inch transparent
3) Go to your materials palette background and select your felt-like pattern there, Scale 100 Angle 0
4) Go to your materials palette foreground and choose your colour
5) Flood fill your canvas with your colour
6) Add a new Raster Layer, swap your materials to your felt-like material and flood fill
7) Your Material layer should be the one on top and colour on the layer underneath
8) Change the Opacity on the material layer to Luminance
9) If you don't like the colour go back to your bottom layer and change it
10) When you are happy with your colour Merge Visible layers.
11) Add a new Raster Layer
12) Choose the shape you want to use and draw it on the new layer - if it is a vector convert to raster
*Before converting to a raster layer you could add stitching around the edge using your vector tube script and stitches tubes
13) When your shape is converted to Raster -
Click on the magic wand - change the Feather setting to about 5
14) Click on the outside of your shape then go to your bottom layer and delete the selection
15) Close the top layer with the drawn shape and see your felt shape
16) Use the undo button whenever you want to and repeat steps until you are satisfied.
17) Happy with your result? Delete the layers you don't need and then save your new felt shape
18) Selections / Select All / Selections / Float / Selections / Defloat
19) Image / Crop to Selection
20) Save as .png
If you have any problems with this tutorial please contact me and I will do my best to assist you.
Labels:
Faux Felt
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Saturday
Paper Piecing

Simply draw out different colour preset shapes and rotate them to suit what you want, add textures, slight bevels and shadows - do your own thing!
Labels:
Paper Piecing
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Wednesday
First Layout
First Layout

Note from Pat
First decide which image or photo you want to use in your layout.
Then you can use it as a guide as to the colours and journaling that you want to put into your layout.
Make your layout similar to mine above if you wish.
You could use your own - Glitter Elements from Lesson 36 - Charms from Lesson 4 - and any Ribbons or Papers or other Elements that you have already made yourself!
I am using my poem "A Mother's Love" for the journaling and an image of my Grandmother.
Resized Preview is 600 x 600 pixels at 78 pixels per inch smart size

Note from Pat
First decide which image or photo you want to use in your layout.
Then you can use it as a guide as to the colours and journaling that you want to put into your layout.
Make your layout similar to mine above if you wish.
You could use your own - Glitter Elements from Lesson 36 - Charms from Lesson 4 - and any Ribbons or Papers or other Elements that you have already made yourself!
I am using my poem "A Mother's Love" for the journaling and an image of my Grandmother.
Resized Preview is 600 x 600 pixels at 78 pixels per inch smart size
Labels:
Layout
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Text on a path
Text on a Path

Tutorial Note from Pat
If your text is not moving along your line enough, add spacing at the beginning to push it along the curve.
Labels:
Paintshop Pro,
Text in shape,
Text on a curve
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Tuesday
Metal Charm Elements
Metal Charm Elements

Notes from Pat
Try different shapes, and sizes - also test different line widths from 5 to 10, try adding gems or other decoration.
Save the finished charms in .png format like the heart above. Eventually try different sculptures and metal or other effects.
......Go to Effects~Texture Effects~Sculpture
Presets~Gold and click ok......
This is the plain gold that should be available and should be visible in your Sculpture pattern window.

If you do not have it then save this Gold.bmp to your Paint Shop Pro pattern folder.
When you click on Presets - and your Sculpture options box pops up
click on the bent back arrow to restore to default
then click on the menu arrow there and scroll down to find Gold and accept the settings. OK
The Gold default settings should be
Size 100 Smoothness 10 Depth 3 Ambience 0 Shininess 46
Angle 315 Intensity 30 Elevation 56 Colour White
When creating your charm for some shapes you might want to make your line width thinner or thicker - it also depends on how large your charm is.
Also where the dark colour is - the sculpture goes inward and where the light colour is the sculpture comes outward.

The thing with scrapping is you can make the same or similar things over and over again for use in different layouts and themes - so let your imaginations run wild.
Find New Shapes at Scrap Stuff With PSP while they are still available!
Labels:
Charm,
Element,
Gold,
Metal,
Paintshop Pro
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Monday
Glass stones
Glass Stones
Tutorial - Glass Stones (originally by Lori J. Davis) - As with many tutorials that have been on line for many years, the links become unavailable! * Read notes below and you should be able to achieve a result.


Here I played with shapes and the warp tool and different colours to create the shapes underneath my stones.
Tutorial Note
Open new canvas 400 pixels x 400 pixels
Click on Effects / Artistic effects / Balls and Bubbles
Click on last used and select ljd_GlassStone preset,
Lower the zoom to about 22 so you can see the whole bubble
then you will see will see a little deformation bounding block
push the corners inwards to lower the size of your bubble slightly.
Extra Note for those who cannot use or do not have the ljd_GlassStone preset
here are the Manual Settings in Artistic Effects / Balls and Bubbles
Shape - single ball or bubble
Surface - colour #ffffff Opacity 15 Shininess 50 Gloss 80
Maps - none
Illumination - Maximum 15 minimum 0 Lights 1 colour #ffffff highlight size 28
Save as GlassStone preset
Follow tutorial and then these are her shadow settings
Shadow Horizontal and Vertical 6
Opacity 70 Blur 37 Colour #000000
Save as GlassStone shadow
Labels:
Glass
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
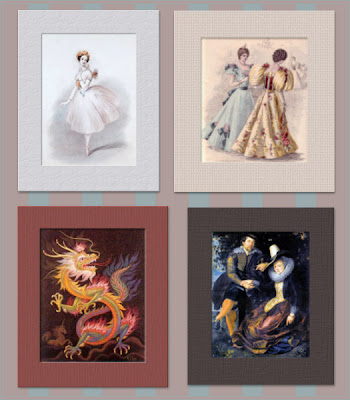
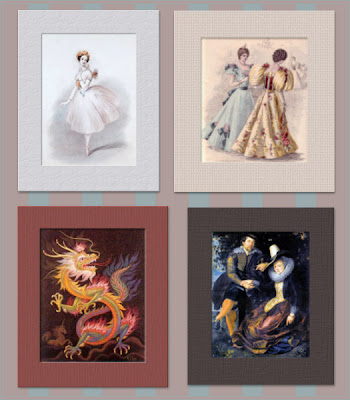
Choosing the Right Mat Colour
Choosing the Right Mat Colour

Using any image of your choice - use your colour picker to choose a complimentary or contrasting colour that suits your image to make your frames and mats.
I chose to images from Public Domain
Note from Pat
Add a texture and slight inner bevel and drop shadow.
You could save your mat frame separately as a .psp image or .png image for future use.
My results for posting - merged all layers and resized to 78 pixels per inch and 600 pixels on the largest side, smart size. Saved AS mymatname.jpg
After doing this exercise, you might also want to go to "2 create your own colour palettes" and make your image mats or frames, by choosing from the palette colours.

Using any image of your choice - use your colour picker to choose a complimentary or contrasting colour that suits your image to make your frames and mats.
I chose to images from Public Domain
Note from Pat
Add a texture and slight inner bevel and drop shadow.
You could save your mat frame separately as a .psp image or .png image for future use.
My results for posting - merged all layers and resized to 78 pixels per inch and 600 pixels on the largest side, smart size. Saved AS mymatname.jpg
After doing this exercise, you might also want to go to "2 create your own colour palettes" and make your image mats or frames, by choosing from the palette colours.
Labels:
Colour
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Sunday
Colour Palette and Theme
Colour Palette and Theme
Tutorial Notes by pat/PCArt
Before you can create your "kit" you need to have a few ideas to plan what you want to accomplish.
We need to Think about these things when creating our kit.
What do you want to make - Are you making a whole kit, a quick page, or a Greeting Card. Is it a series of papers and elements, ribbons, tags, brads and all?
Keep a little note book nearby. Perhaps you could make quick mini sketches of your ideas on a piece of paper, this will help you to create your layout ideas. Write down any ideas you have to help you construct your kit. Write down anything you don't want to forget.
Image/Photo - decide which image/s or photo/s to concentrate on.
Colour/Palette - Then you need to choose your colours. This is where you decide what colours your frames, papers, ribbons and so on are going to be. Use this as a quick reference while creating your kit.
Occasion/Reason - Birthday, Love, Wedding, Season, Holiday, Children, Someone special, Pet?
This will help you decide what kind of elements or patterns you want to use.
What is it going to be used for? Is it for own personal use, is it for Printing, or for Giving away as a Freebie, or for the web, do you want to sell it on your Blog?
If it is for Printing or giving away as a Freebie or Selling on your Blog - you need to think about size!
Read this Article Print Design vs. Web Design
so that you can understand more about where we are going. It is very important to make sure that your sizing is appropriate for the use. Remember you can size down fairly easily but sizing up really is not an option.
Creating graphics for the web or your e-mails does not use a lot of memory, but creating "professionally" at the size and dpi or ppi required for quality printing does!
Unless you have an mega powerful computer, you need to be prepared to work a little slower as large images take time and patience.
When giving away or sharing
1) Always state on your work what it is to be used for and in what format it is saved.
For example "Papers are for 12" x 12" layouts and created in 300dpi .jpg format"
This tells your guest/customer exactly what they are getting.
It could be that "Images are created for use on the web or in e-mails and are 72dpi .jpg format"
or "Elements are created for printing on 12" x 12" layouts and are 300dpi in .png format"
2) Always state your Terms of Use!
TUTORIAL Create your Colour Palette
(by PCArt)
Open the image you want to use for your colours - duplicate it - close the original.

Go to Image / Decreased Colour Depth / 16 Colours
Settings Palette - optimised median cut and Reduction - Nearest Colour / OK
Now look at your colour palette in Paint Shop Pro - it shows you only 16 colours.
Open a new image 300 pixels x 50 pixels
paintbrush click on presets and click on the little bent arrow to get to your brush default setting then change your settings to Square - Size 50 - and Hardness,Density,Opacity all at 100
Use your dropper tool to choose your colours from your 16 colour palette in Paint Shop Pro.
Paint your palette choosing the 6 colours you want to use.
You need to click back and forth from your decreased colour image to pick your colours from the palette in Paint Shop Pro and then go back to your new image to paint the squares.
Add a thin border if you wish and name your palette.
Save as .jpg
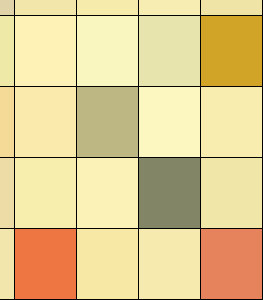
Here is my result
I used the 6 middle colours on the left side of my 16 colour palette


Here is a blank palette for you
Just open it in your workspace copy it and close the original
Now as you choose your colours you can flood them into your blocks.
Save your colour palettes as .jpg images and save them in your work in progress (kit) folder or class folder - you can then open your palette up in your psp work space and use it to refer back to while you are working on creating your kit.
I hope this is helpful to you
Now there are many ways to do something if you know how and following my post today I have had a few interesting alternatives to test.
Thankyou Patrick for sharing this interesting link http://whatsitscolor.com/- this was way too much fun!

I never imagined that one of my favourite shades of blue
was the complimentary colour to this little image that I have been testing
with all the colour palette tricks today!
This is really a fun way to quickly sort colours for a kit!
Complimentary Dominant average colour on frame #92a2d7
Dominant average colour this page background #d8c892
Top 10 of 94 unique colours in the little image are in the patterned background.
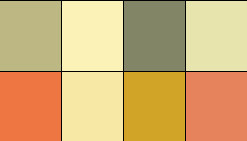
Another way to create your colour palette using Toadies - Thank you TM
Here I used the image again from above.

Made a copy and closed the original
Effects/ Plugins / Toadies / Plain Mosaic 2 / Cell Width and Height both to 61 / Alpha Threshold 0 /Edge/Hard/Soft/Off 0
I hand picked the colours I fancied with the magic wand,
and copied and pasted them onto my palette.

Labels:
Colour
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Friday
Ribbons and Bows
Ribbons and Bows
 Try Shawna's Suede Ribbon too
Try Shawna's Suede Ribbon tooNow you have had fun making ribbons flat and curled - how about trying your hand at making bows?
Look at bows see how they are constructed then make a copy of your ribbon and cut and paste your pieces into position.
Use the warp tool and or warp brush to bend and push the ribbons into shape
Use your curls for the ribbons hanging down.
Remember to practice and experiment cut them, paste them, twist them, warp them, and colourize them!!

Use the warp tool to bend the ribbons hanging down. Remember practice makes for improvement.
Labels:
Ribbons and Bows
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Thursday
DLL files needed
DLL Files Needed
There are 5 different DLL files needed to run most filter/plugins/add ons with your Paintshop Pro graphics program that are NOT always installed or are not located in the proper folder for your operating system.
I am uploading them to our files section so you can get the ones you do not have.
I have scanned them with AVG and they are clean but always scan things yourself for peace of mind!
MSVCRT10.DLL
msvcrt20.dll
Msvcrt40.dll
msvcrt.dll
plugin.dll
If after installing a plugin/filter AND once you have restarted your graphics program you get a message saying your program is unable to load it, place the above listed DLL's from the zip file as follows:
Windows98: All DLL's go in C:\Windows\System
WindowsME: Plugin.dll goes in your C:\Windows folder AND into your graphics program plugins folder. Msvcrt10.dll goes in your C:\Windows\System folder.
Windows2000: All DLL's go in C:\WINNT\System32
WindowsXP: All DLL's go in C:\Windows\System32
Vista - All DLL's go in C:\Windows\System32
They apparently cannot do any damage - if you put them in the wrong place they will not work.
If they are in the right place they work immediately.
Labels:
DLL FILES
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Wednesday
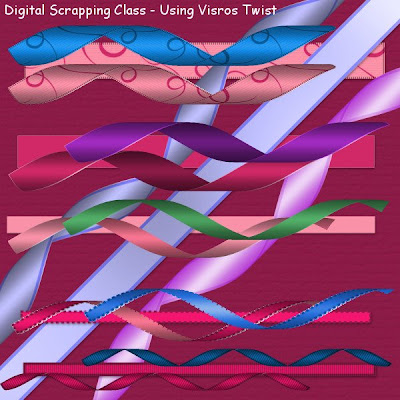
Curled Ribbons with Visros (if you have it)
Curled Ribbons with Visros

Open a new image 600 x 600 pixels at 300 pixels per inch.
Draw out a rectangle using preset shapes
Convert to raster layer
Fill with pattern or colour of choice
Keep selected
Apply chosen texture
Go to your plug-in menu, choose Visros, then Twist.
Use the settings below.
Position - Top left
Selection - Input
Parameters
direction - 30
location - 100
radius - 30
Page properties
Keep going back to Page Properties
and go to each of the property options and choose
Fore Page - image (the rectangle you drew) - opaque
Back Page - solid custom color - opaque -
(on the patterned ribbon I used - image - master image - opaque)
(on the plain ribbon I used - solid - customer colour and chose a darker shade)
(on the pale pink ribbon I used - solid - front colour - opaque)
Ground Page - solid - transparent - make sure the slider is fully to transparent
Unselected page - solid - transparent
As always, Experiment,
Try changing the direction / location / radius / settings
and using Adjust / Hue and Saturation / Hue/Saturation/Lightness - try colourizing your finished ribbons
Maybe try adding Greg's Pool Shadow to your straight ribbons - use intensity at about 52
Labels:
Ribbons and Bows
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
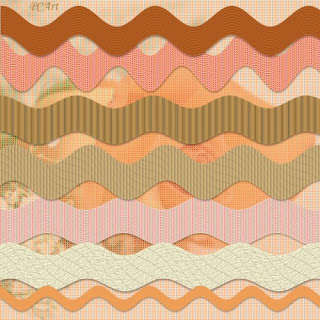
Rick Rack or Ric Rac
Rick Rack
I absolutely love the variety of tutorials and skill from this talented lady!

Creating Rick Rack or Ric Rac (I wonder what the correct spelling is here?) was easier than I thought it would be so I enjoyed this valuable lesson.

Tutorial Note from Pat
Click image for larger preview.
I drew mine on 17 inch x 1 inch canvas at 300 pixels per inch with a line width of 150 (to be able to use it corner to corner if need be on a 12 inch page)
I used a pale blue gradient to draw the line - Angle 0 / Style Linear / Repeats 7
At this size I made my Effects / Distortion / Wave settings
Horizontal - Amplitude 0 Wave Length 1
Vertical - Amplitude 6 Wave Length 3
SAVE AS .png
Experiment
Copy your rick rack and paste as a new layer
Try adjusting colours, using
Adjust / Hue and Saturation / Hue/Saturation/Lightness
Experiment with textures and other material fills, blinds effects etc.,
Labels:
Ribbons and Bows,
Rick Rac
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Tuesday
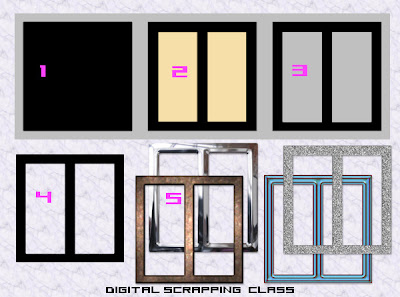
Size Guide
Element and Paper Sizes
by PCArt

This is a quick visual size guide for Digital Scrapping, these are basically the sizes I work with and I hope these guides will be helpful to you.

Note:- Images have been re sized for Preview from 12 inch x 12 inch 300 pixels per inch to 78 pixels per inch and 600 pixels x 600 pixels / Smart Size / All Layers.
Converting Scraps Printing sizes
to TAG for web sizes
(by PCArt)
A question comes up quite often when creating Scraps for printing - about them being so big, and how people who do NOT want to print but only want to create for making TAGS for the web and for e-mail, don't know how to adjust thier sizes.
When you look at tags sometimes large elements like paper clips and buttons are used "almost as big".
It really is a question of personal taste.
Can you believe converting your size while creating from a tutorial is this easy?
Simply follow the Scrapping tutorial with the dimensions given, But change from 300 pixels per inch to 72 pixels per inch :)

Please note that creating on a smaller image also means down sizing the textures etc., given in the tutorials, so you will need to experiment with effects and filters to suit yourself.
Also a 12 inch x 12 inch paper will still be too big for a tag even at 72 pixels per inch so if you plan on creating a "paper" for your tags make it about 600 x 600 pixels at 72 pixels per inch.
EXAMPLES
POST CARD Print Size 6 inches x 4 inches at 300 pixels per inch as per Scrapping Tutorial/size guide.
*Converted to TAG size - same dimensions 6 inches x 4 inches at 72 pixels per inch
Postage Stamp for print size 1 inch x 1,5 inches 300 pixels per inch as per Scrapping Tutorial/size guide.
*Converted to TAG size - same dimensions 1 inch x 1,5 inches at 72 pixels per inch
Labels:
Sizing of elements
 Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Artist exploration, watercolour, creativity, inspirational, digital graphics, Journal Art, Scrapbooking, design, patterns, seasonal art, fun art,
Subscribe to:
Posts (Atom)



